こんにちは、優月です。
ワードプレスでブログを書いていると、表やASPのHTMLタグを使う事って結構ありますよね。だけど、途中で文章中のHTMLタグを消したくなることもたまーにあるのではないでしょうか?
そんな時はテキストモードに戻して、1つずつDeleteしていく方法でもいいのですが、
「HTMLタグ外すくん」という便利な無料ツールを使うことで簡単に文章からHTMLタグを外すことができるんですよ!
文章中のHTMLタグとは??

例えば・・・
これがHTMLタグです!!
この文字を、ビジュアルモードからテキストモードへ変えてみてみると…
<span style=”color: #ff0000;”><strong>これがHTMLタグです!!</strong></span>
と表記されています。
この<span style=”color: #ff0000;”><strong>などの英数字の文字列が、俗にいうHTMLタグといいます。
・テキストモードで文章の装飾をしてみたけど、やっぱりしっくりこないからやり直したい!
・文章の構成を考え直したいから、画像や表を抜いた状態にしてやり直したい!
そんな時に、テキストモードでHTMLタグを1つずつ消していくと、どうしても余計な手間と時間がかかってしまいます。
「HTMLタグ外すくん」の使い方
「HTMLタグ外すくん」の使い方はとてもシンプルかつ簡単!
まず、こちらのページにアクセスしてください。
↓ ↓ ↓
HTMLタグはずすくんホームページ
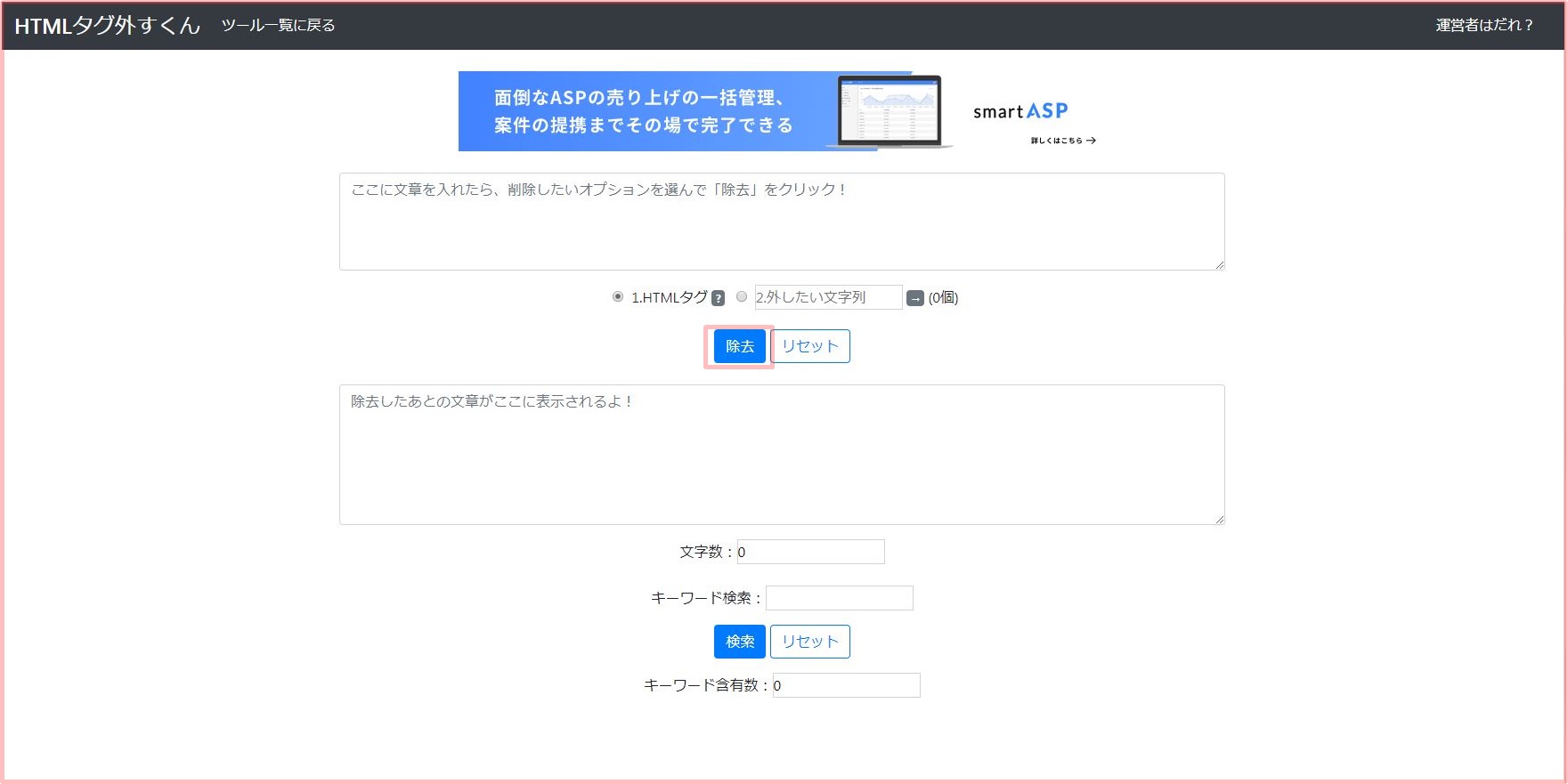
そうすると、こちらの画面になるので、タグを外したい文章のをコピペで貼り付け消去ボタンを押します。

また、文章中のHTMLタグの全体を消去するのではなく、一部のタグだけを消去したい場合は、「2外したい文字列」に外したいHTMLタグを入力すればOK!
まとめ

HTMLタグを消したい!そんな時は、テキストモードで1つずつ消去するより、「HTMLタグ外すくん」で一気に消去した方が手間もかからず楽ちんですよ~
全体だけでなく、指定することで一部のタグを消去することも可能なので、このHTMLタグを外したいけど、1つずつやるのは面倒…という時は「HTMLタグ外すくん」を使ってみてくださいね!